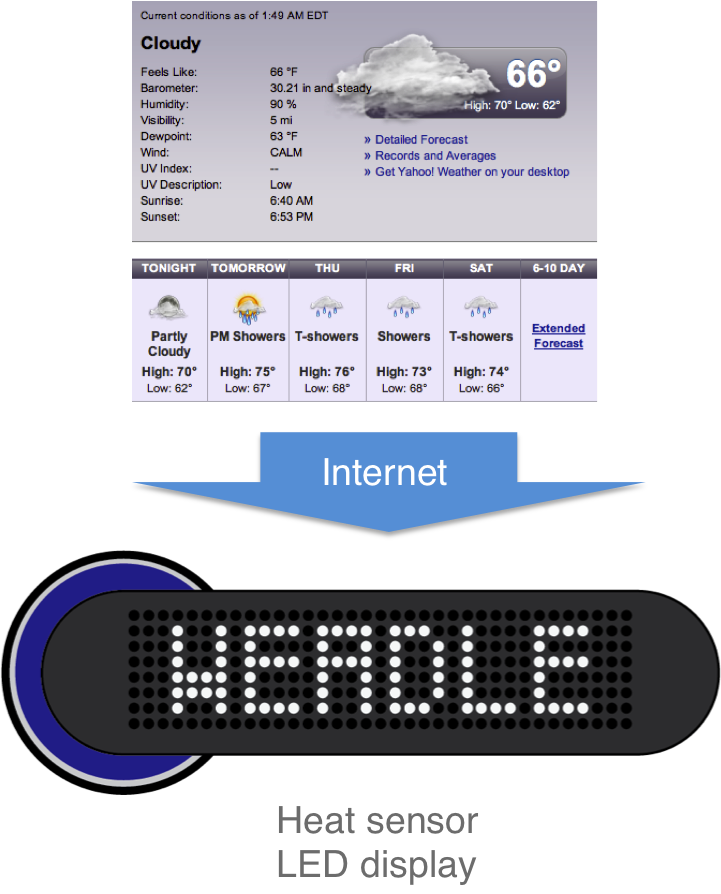
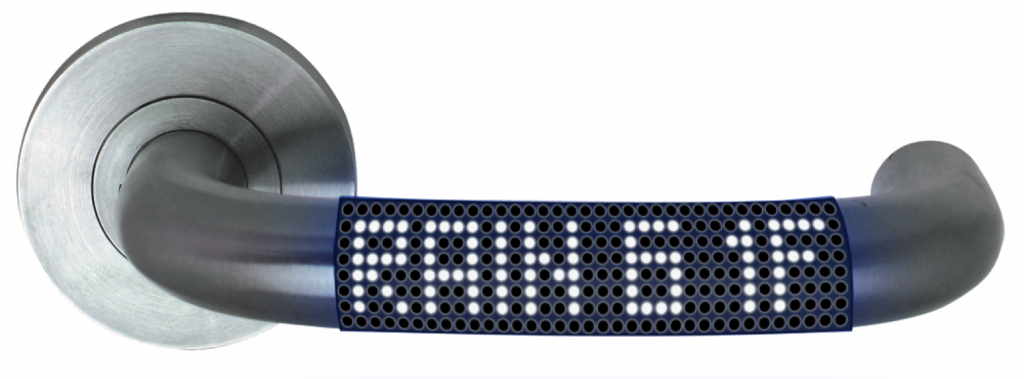
Interaction Relabelling and Extreme Characters: Methods for Exploring Aesthetic Interactions – Gaver, Djajadiningrat, Frens
I agree that aesthetics and interaction should go hand-in-hand. I once took a training course at Cooper. Apparently Alan Cooper, who founded Cooper, is dubbed “The father of interaction design.” Their work model is that interaction designers and visual designers work together from start to finish. Cooper also has two interaction designers per team – an IxD: Generation who is responsible for the overall concept, and an IxD: Synthesis who is responsible for ensuring that the concepts are coherent and satisfies user needs and goals. Cooper is one of the leading interaction design firms in the country, so one may assume that that sort of work model is successful.
The concept of interaction relabeling is very interesting. It forces designers to think from different perspectives, which probably aids in increasing their creativity.
Once I got to the section about designing for extreme characters, I thought to myself, “is this a joke?” I was a little offended by the use of Snoop Dogg as the character for a drug dealer. These designers probably do not have any insight into the drug world, and they are basing their characters off generalizations and stereotypes and what they see in movies. With the Pope, I doubt they know the Pope. And with the polyandrous 20 year-old, it’s the same thing – assumptions, generalizations, stereotypes.
I thought all the solutions for the appointment manager were very weak, and it’s probably because the extreme characters whom the products were designed for are not realistic. The rings were obvious, and I doubt a drug dealer even needs rings to show importance. Sometimes the people who work for drug dealers never even see him or her, anyway. The Pope’s pen was a little bit more interesting, but these people would never know whether or not the Pope would use such a device. And I didn’t think the fan for the polyandrous 20 year-old wasn’t a good solution either. I think the solutions would have been more successful had they based their scenarios on characters that really exist in their lives or more realistic characters that aren’t fabricated by Hollywood.
Once I got to the “Evaluating the Concepts” and “Conclusions” section, I felt better that I wasn’t wasting my time reading nonsensical information since the designers openly admitted and recognized flaws in their design process.
Hertzian Tales – Anthony Dunne (excerpt)
This book, although dated, still had some valid points. I say this is dated, because I’ve noticed a lot of electronic products on the market that are focused on aesthetics now.
The first part of the reading was hard to get through, but once I got to the (In)Human Factors part, it started to pick up. I think overall what Dunne is saying is that as designers, we need to focus more on the aesthetic aspect of electronic products, and not make it so user-friendly and obvious. We should make the users do what we want them to do. Maybe even reshape the way they think a product ought to be, and how it ought to function.
Take the iPhone, for example. When the iPhone first came out in 2007, there were no phones or mobile phones that looked remotely like it. You look at an iPhone, and you see a rectangle. There are virtually no visual cues as to what a user is supposed to do once they pick up an iPhone. Where are the numbers? Where is the call button? The iPhone forced the user to follow its design model. The most revolutionary principle of the iPhone are the applications. It was a new concept to the market in terms of phones, yet it seems very successful if you think of how many people you see with iPhones or other similar smartphones.
I don’t completely agree with Dunne. Yes, aesthetics are important, but if people get so frustrated trying to figure out how to use the electronic object, they will just give up. I’m more of a believer in the “form follows function” principle myself.
The Design of Everyday Things – Donald A. Norman (excerpt)
When simple things need pictures, labels or instructions, the design has failed.
I first read this book many years ago around 2000. It was one of the first books I was assigned to read in my undergraduate program, yet it still resonates with me, and I often refer back to it. Norman writes this book beautifully, and his points, although also dated, are still valid.
Every time I encounter an object that doesn’t function properly, I think of Norman. For example, take the door to room 1205 in 6 E 16th Street. On the first day of class, I kept pulling the door, and nothing budged. After cursing the door, someone signaled for me to push the door. If someone has to signal you to push the door open, it obviously isn’t designed very well. The door has only a very subtle visual cue as to whether or not you are supposed to push or pull. I didn’t notice it until after I figured out that you’re supposed to push the door.
Also, the door directly to the left of the door to Room 1205 pulls outward. It is also identical.
After I got into the classroom, I thought about Donald Norman, and observed to see if other people had the same issues with this door. Everyone did. One person even knocked on the door, thinking the door was locked or something.
So, I’ll restate my position on this topic again. “Form follows function.”
Why We Need Things – Mihaly Csikszentmihalyi
I loved this chapter of the book and found myself completely agreeing with Csikszentmihalyi in every aspect. Csikszentmihalyi, when mentioning that objects compete with humans for scarce resources, made me think about how the majority of cars currently use gasoline. We’re going through our gasoline resources very quickly, so now designers are building vehicles that run off water. Water, which is also a depleting resource, is even more important and more necessary for the direct survival of the human species. People believe that the third World War will be over water, so I completely agree with Csikszentmihalyi in that aspect.
Objects of power, I find ridiculous. Do people really need to purchase expensive items just to prove their status? To me, it just proves that those people are idiots for paying so much money on a status symbol.
Sometimes objects can become major inconveniences, as well. Let’s say you buy a house because you want a house for whatever reason. Once you have a house, you become a slave to it. You always have to keep renovating it, and the worst part of owning a house is that you have a lack of freedom. It’s much more difficult to leave your house, which also doubles as a storage unit, and move to Europe, than it is to leave an apartment. And for what? It’s really just a box. And when you’re on your death bed, hopefully you’re not thinking about your house, or your BMW, but rather all the wonderful memories surrounding your life.
The Computer Revolution Hasn’t Happened Yet – Alan Kay
I strongly believe that anything is possible. I believe one day we will all be able to see inside each others’ minds and record and analyze dreams. So in my opinion, mind-amplifiers are definitely possible. And it sounds as if the technology is almost there, although it’s somewhat creepy. This technology can create very unexpected results, good or bad.
The most interesting part of this article was reading about all the historical and modern pioneers in the computer field, and the evolution of the field. A lot of them seemed to straddle the line between crazy and genius, which I think is what it takes to think up groundbreaking concepts and ideas. I would love to meet Ted Nelson.
What do Prototypes Prototype? – Houde and Hill
This article was very informative. The process presented for prototyping seems to be a very solid model to follow. From my darker days in corporate America, I learned just how important different types of prototypes are, and I agree completely with the model presented in this article.
From my experience, I learned that if the designer is trying to show functionality, it’s very important not to have the design be “too finished,” or else the people reviewing the prototype may focus too much on the design details, and not on the functionality, which will not be very productive for the designer. Or as mentioned in the digital movie example, the designer needs to stress what sort of prototype they are presenting.
The audience needs to be taken into consideration. Within a design environment, paper prototypes may be acceptable, but not within the larger organization. That’s mostly because people you don’t encounter on a daily basis within the larger organization may have no clue as to what your role is as a designer. For example, at my previous position as a web designer, me and another web designer would both have to prototype the electronic annual report each year. Within our department, it was perfectly acceptable to show Photoshop prototypes, but when we presented our ideas to the CEO of the 1,000-person company, our prototypes had to be close to finished. It was very annoying because we both spent a lot of time on this project, knowing one person’s work would not even be used. But because the CEO was not very familiar with the web, he needed to see how users could interact with the web site.
My favorite prototype example discussed in this article was the architect’s computer. Brilliant! The designers only needed to know if the pizza box was the right shape, weight and form. From the user carrying around that prototype, they were able to successfully gather all the information they needed to continue on with their artifact design.