Assignment 2: Completing seven projects in seven days
Concept:
Right from the start, I knew I wanted to make seven projects that were related to me and my background. Because I take Creativity & Comp Lab, Physical Computing, and Code for Art this semester, I tried to stay away from computer programming related projects for Major Studio. I tried to make seven daily projects that just popped up in my head, no matter how stupid they were. I believed this project was a good chance for me to do projects that I’ve always wanted to do.
Day1: Jason Kim and Identity
(click on pictures for enlarged view)
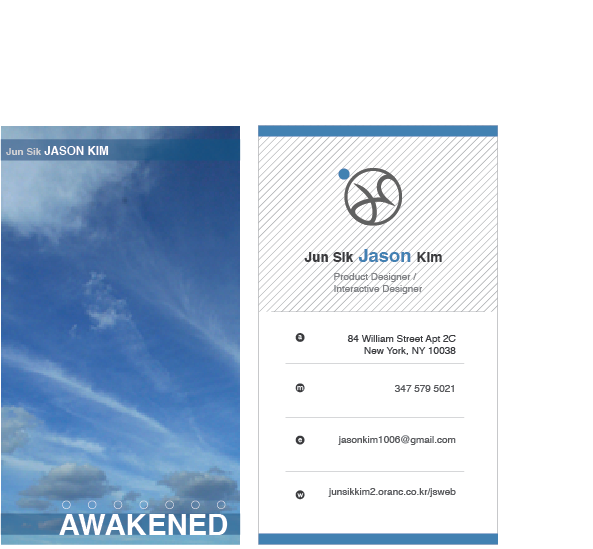
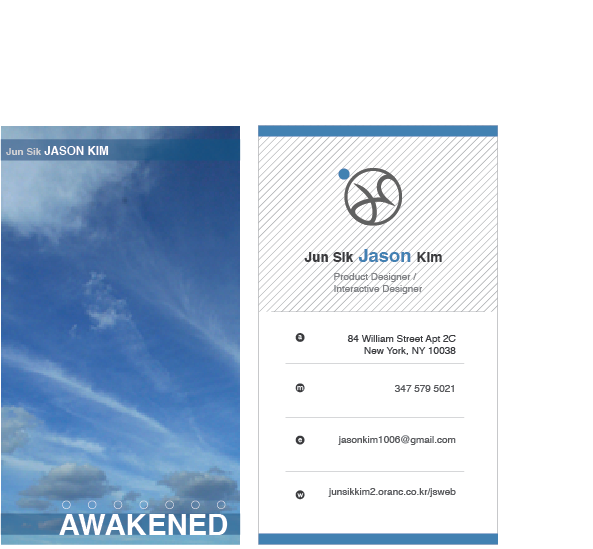
First and foremost, I really wanted to make myself a business card

My logo is where you would put your thumb when handing out my business card to others.
Day2: Jason Kim and Advertisement

I made a Snapple bottle wrapping in order to advertise myself and placed it in a grocery store beverage shelf. The advertisement had information about my homepage, facebook, and twitter. I also tried to play around with the Nutrition Facts saying that all people need for their daily intake is to visit my homepage.


Day3: Jason Kim and Product Design
I asked myself “can I make something useful without spending money and without technology?” Then I remembered Katherine telling me there were thrown away cardboard and materials on the fourth floor of 2W 13th. I went and picked up cardboard, paper, wooden stick, and some shower curtain clips. I decided to make myself a table organizer.

Day4: Jason Kim and Graphics
I decided to make a poster of everything that represented me and the graphics style I liked. This poster has a person made entirely of icons of all the product design concepts I made during my undergrad. It also has my favorite style of graphics and my logo as well.

Day5: Jason Kim and Pictures
On day 5, i really just wanted to work out… and take interesting pictures… and make a photo diary. I love to take pictures of things that people might miss during their daily busy lives.

Day6: Jason Kim and Doodles
I love to doodle. I love the color yellow. I love shoes.
I bought Sharpie pens, some badges, and a yellow shoe.
This equated to…


Day7: Jason Kim and Tattoo
I’ve always wanted a tattoo. But I knew I was going to regret it afterwards. So I tried having a tattoo for a day.

7 in 7 Experience and afterthought
I think the main difference between a concept and an execution is that when one creates a concept, he or she only thinks about a plan of a project whereas in execution, he or she actually does the work. There are many times when I think a certain project will seem interesting but I don’t have the will to actually carry the project through. I start to doubt myself of the idea and think it to be silly at times. Seven in seven gave me the opportunity to do some projects I have been wanting to do for quite some time now.
Because the project had no “wrong” way, it gave me freedom to do whatever I wanted. I tried not to create a concept that would link all seven of my projects at first because I thought it would then reduce my creativity to explore. I tried at most to do a project that first popped up in my mind each day – no matter how silly they seemed. Once I finished all seven projects, I realized all seven projects had a relationship to either my background or my personality. My business card represents who I am and my advertisement is a method to advertise myself. The cardboard box I made represents my industrial design background while my poster represents the type of graphics I like to use. I incorporated my hobbies of running and taking pictures for one of my projects. For the last two projects, it shows I really love to doodle and draw.
I do not think there actually is a real “finish” to a certain project as every project – whether one thinks it finished or not – always has room for improvement. But if I had to define a finishing of a project, it would be where one or a group would no longer have any additional ideas to further add to the project or finds or find adding more to the project will make the project too broad. I would like to say that my projects are finished within the seven by seven criteria but have lots of room for improvement if I wanted to further develop each idea. Although a project might seem good one day, it might look horribly bad the next. I don’t think any of my projects look horribly bad but I can certainly change them to look better. As an example, although I spent 6 hours doing my graphic poster and thought it looked ok, I saw it the next day and was wondering what I was drawing. But this was actually quite intriguing. This was one of the interesting things I found out about myself while doing the seven in seven project. Sometimes I’d grab a pen or start to draw on illustrator without thinking much but things were actually being drawn naturally.
I am very glad we had the opportunity to do the seven in seven project. Although it came as a stress when I didn’t have an idea each day, I think it was a good experience in that it gave me the opportunity to do projects I would have never done unless it was the seven in seven. I really learned a lot about myself and had the chance to release a little bit of inner self in me.